Hi everyone
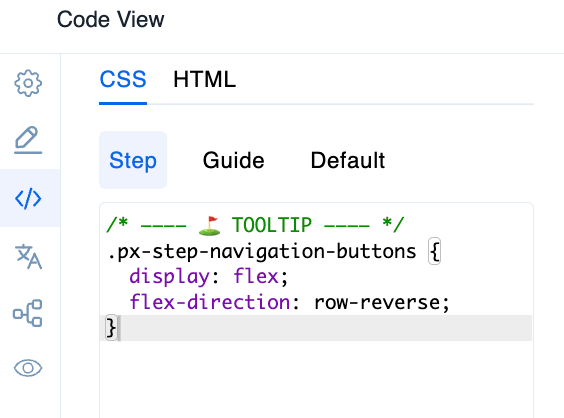
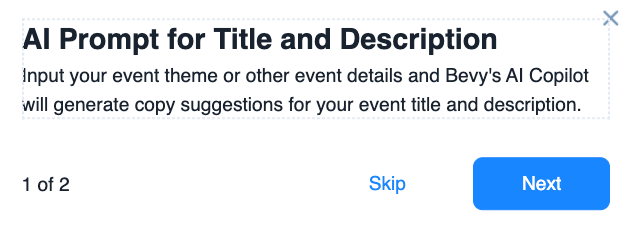
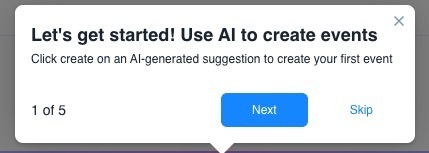
I’m using the descriptive tooltip default template for a guide walk through. In the image you can see that I’ve enabled the Next (start) button and the Skip button. Ideally I would like to flipflop the two buttons so the Next button is on the right side. I’m unable to figure out how you could customize this.
Has anyone dealt with this need before? Thanks!

Best answer by Surendra
View original