For those of you that may remember, I posted a Product Idea to Allow the Knowledge Center Bot speech bubble to display once per session, not always on every page refresh, but it has not been implemented… yet. :)
The great news is, there is a better way to do this right now!!!!

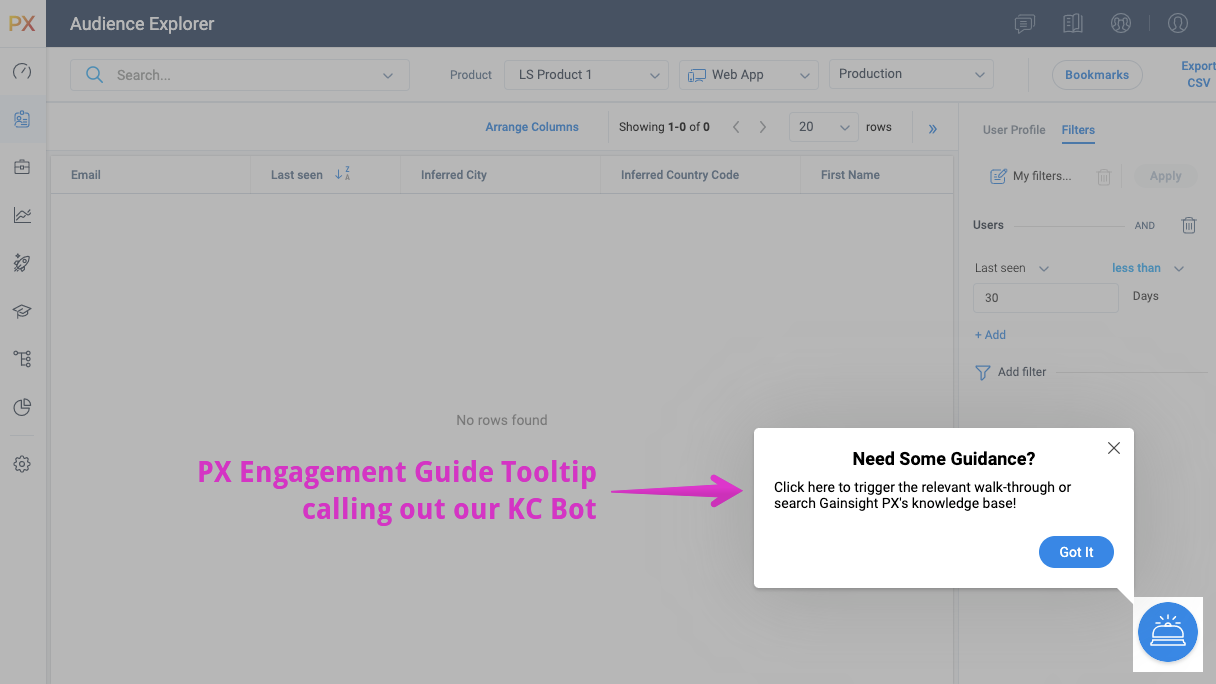
If you have logged into PX recently, you would have seen that we now have a PX Guide Engagement Tooltip pointing new users (and those that have not seen it before) to our Knowledge Center Bot Bot Icon. See sample screenshot below:

Since quickly implementing this change, we have already realized increased KC Bot usage by our PX users. This fact is no surprise at all and exactly what we expected, since this type of PX Engagement increases the visibility of a product feature and educates users on why/when/how they should use it.
Here is how you can get this implemented in your KC Bot(s) quickly…
- Create a new, simple PX Guide Engagement with only a single Tooltip step. You can add more steps and workflows if you want, but one will suffice for this example.
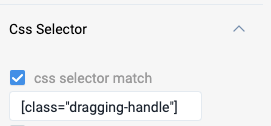
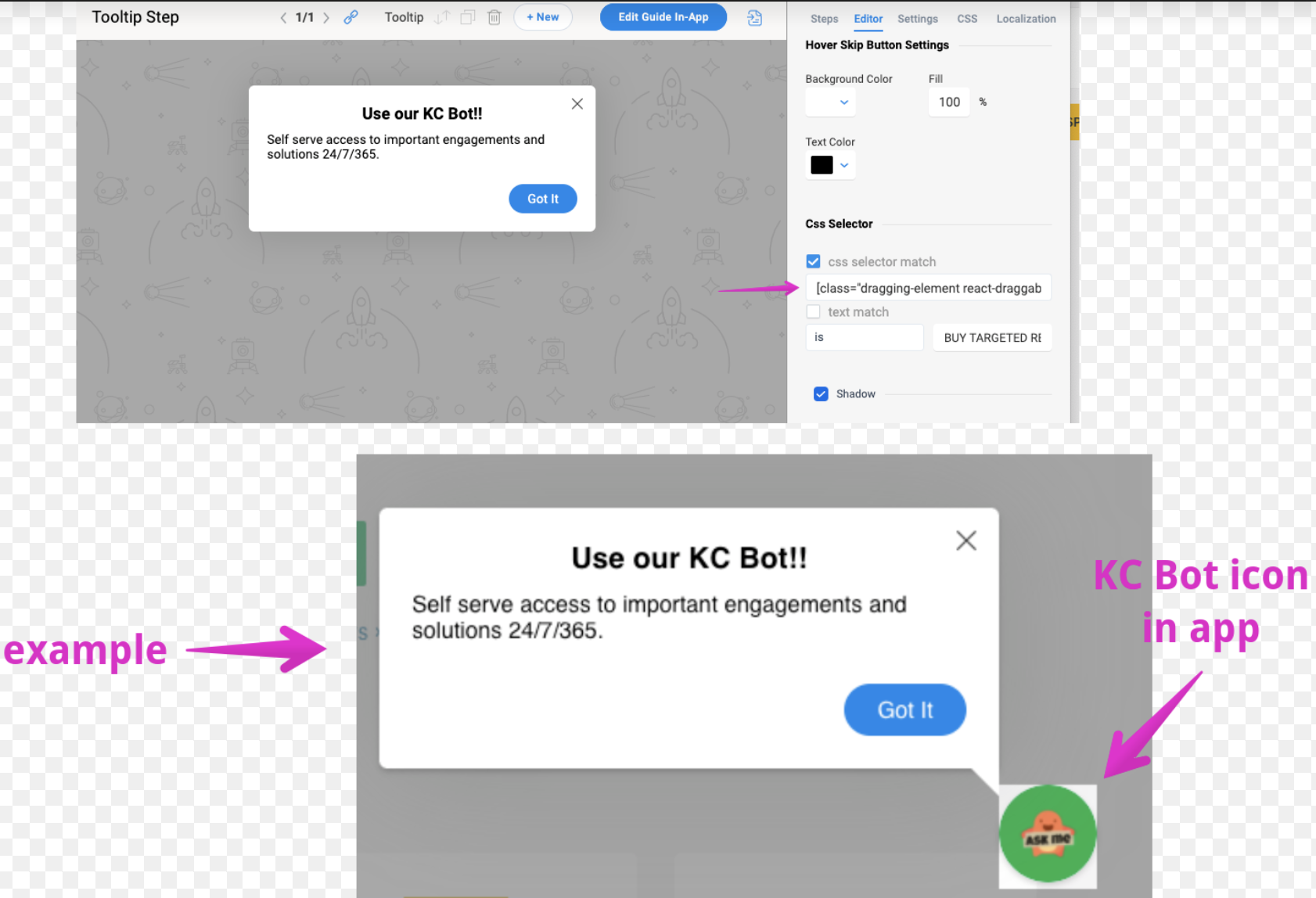
- In the Tooltip’s editor screen, manually enter the CSS Class '[class="dragging-element react-draggable"]'.
- Set the right Qualification Scope and Audience Logic for your Engagement. “Only once” or “Once per Visit” seem like the right choices to consider.
- Save, launch, and test your newest PX Engagement!
See my screenshot below for more details on where to configure this CSS Selector and how the end result should look in your application.

I hope you enjoyed this tip, so please leave your comments and experiences below.
Happy PX-ing!